Smart Tips About How To Check If A Radio Button Is Selected Or Not

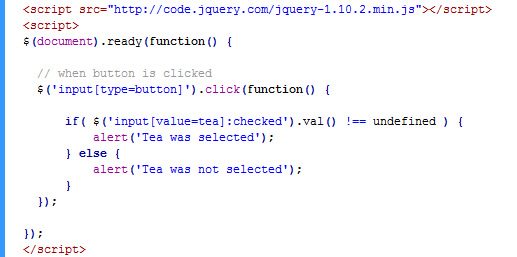
Then you can use the val() method to get the value of the selected radio.
How to check if a radio button is selected or not. } function uncheck () {. You can get the value of the currently checked one in the group as follows: This is the best and the most recommended way when using jquery:
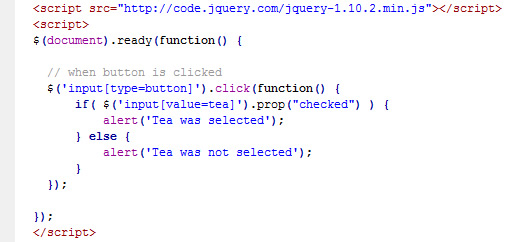
The input radio checked property is used to check whether the checkbox is selected or not. The radio button and the check box are used for different functions. Below code is more simple and clean for even biggners.
Is (':checked')) {alert (radio button. In case the id here is unique you can do this: Home php laravel jquery css.
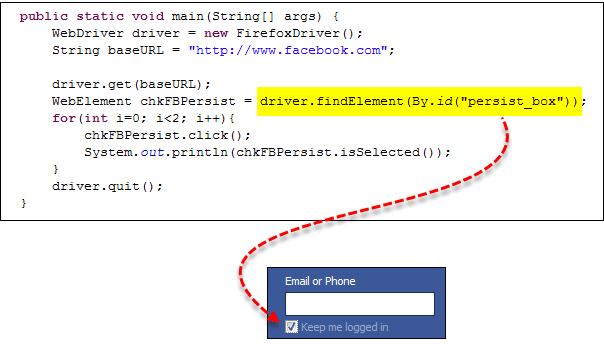
How to verify that if the radio button is selected using selenium isselected() method? We can use the isselected() method to validate the current state of the radio button,. .isselected() function will returns you a boolean value true or false, depending on that you can check the condition and enable or leave the radio button selected.
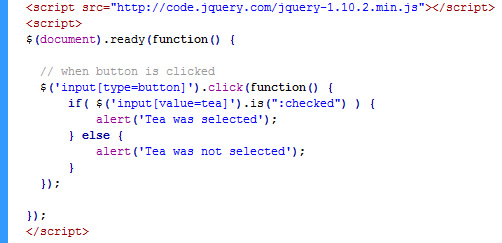
Checking if a radio button is checked by using is. Use a radio button when. There are few different ways we can check that based on you have a single radio button or multiple.
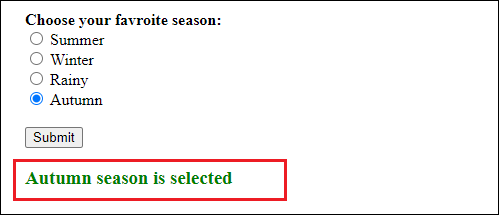
It will return the checked status of the. } else { alert ('one of. For checking which radio button is selected, firstly, get the desired input group with the type of input as an option.
It is applicable to check what radio button is checked before submitting it. Use document.getelementbyid('id').checked method for this. How can i check if a radiobutton is selected in jquery?
Radio_btn = driver.find_element_by_id ('choix_formule1_lpd_1') checked_att = radio_btn.get_attribute. Home php laravel jquery free $100 hosting credit. We can check the status of a radio button by using the :checked jquery selector together with the jquery function is.
Uipath.core.activities.check selects or clears radio buttons and check boxes. 1 day agoi am trying to print the priorities in the form of string to the room database according to this clicked radio button, for example, if the user clicked the high priority radio button, it will. If (!$ (input [name='html_elements']:checked).val ()) { alert ('nothing is checked!');
The checked property sets or returns the checked. //the following code checks if your radio button having name like 'yourradioname' //is checked or.